[Flutter/Widget of the Week] Expanded
최근 업데이트 날짜:
Widget of the Week 유튜브 영상
개발하다보면 Column이나 Row를 사용할 일이 매우 많다. Column이나 Row에 여러 child를 배치할 때 특정 child가 남은 공간을 전부 채우게 하고 싶은 경우, Expanded를 사용한다.
사용 예시
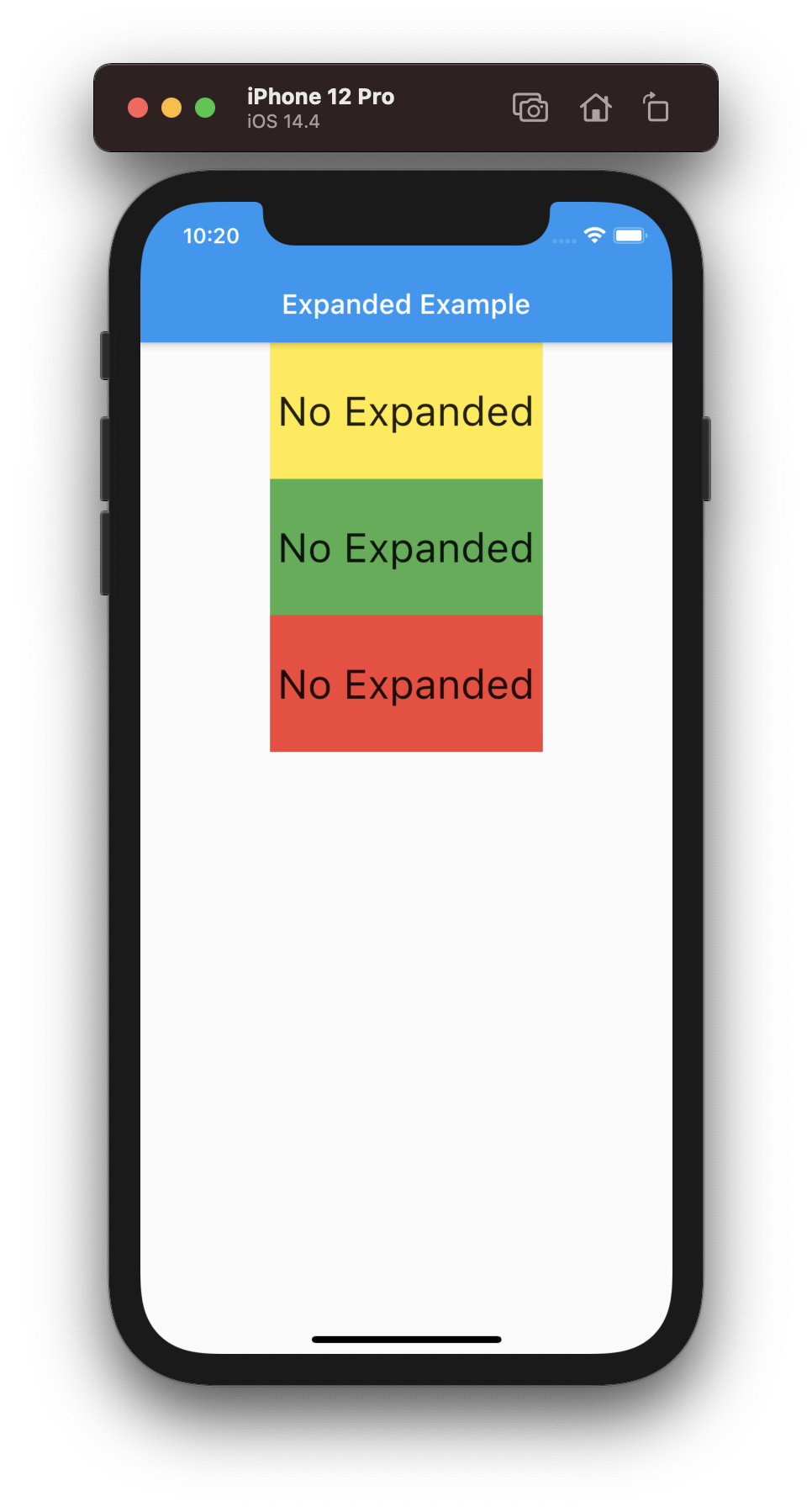
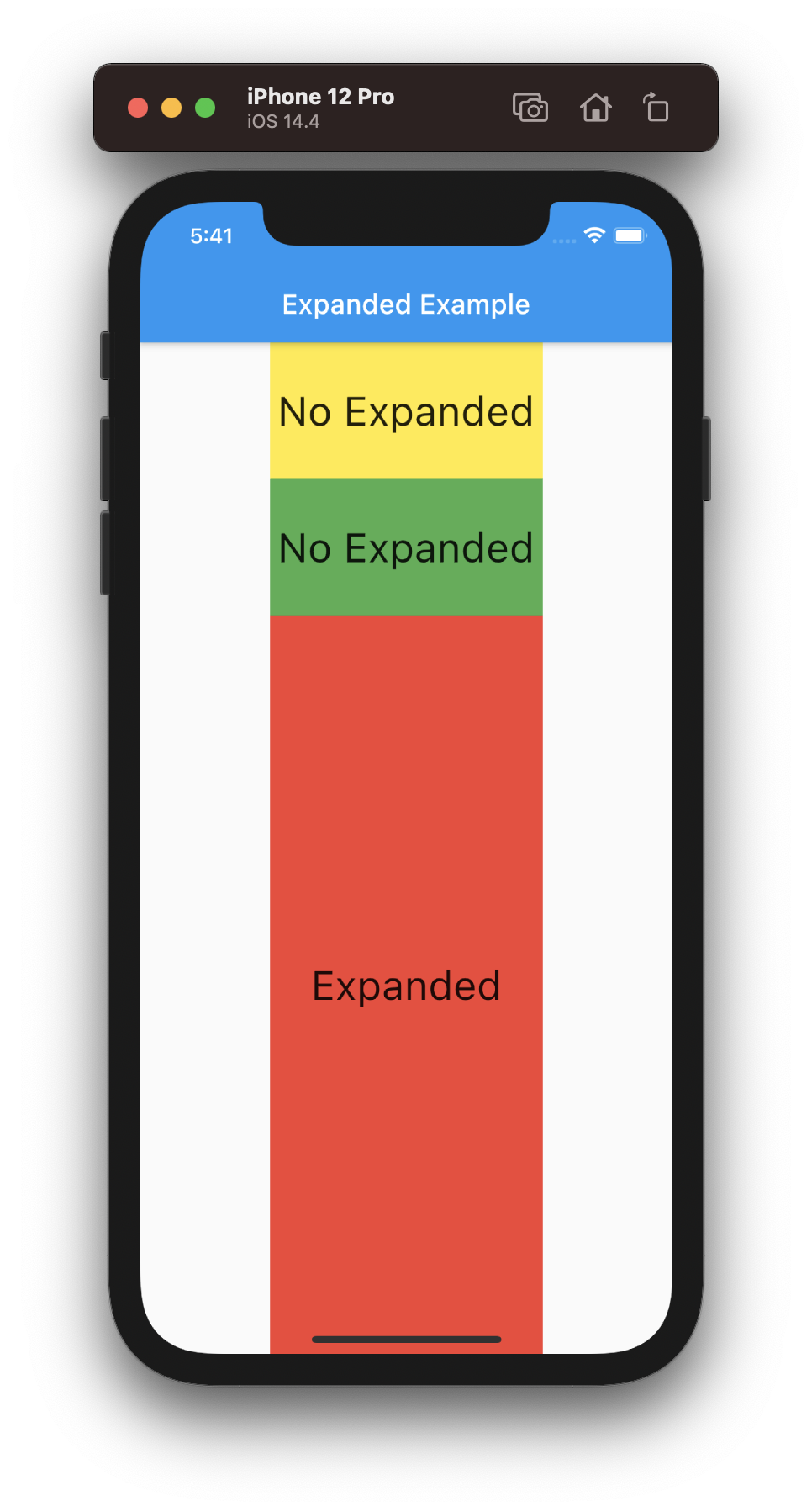
기본 예시


기본 예시에 대한 코드 펼치기/접기
Center(
child: Column(
children: [
Container(
color: Colors.yellow,
height: 100,
width: 200,
child: Center(
child: Text(
'No Expanded',
style: TextStyle(
fontSize: 30,
),
),
),
),
Container(
color: Colors.green,
height: 100,
width: 200,
child: Center(
child: Text(
'No Expanded',
style: TextStyle(
fontSize: 30,
),
),
),
),
Expanded(
child: Container(
color: Colors.red,
width: 200,
child: Center(
child: Text(
'Expanded',
style: TextStyle(
fontSize: 30,
),
),
),
),
),
],
),
),
Expanded를 사용하면 두번째 이미지와 같이 Expanded를 적용한 Widget이 남은 공간을 전부 차지한다.
Properties
| Property | Description | Type | Default |
|---|---|---|---|
| child | Expadned를 적용할 위젯 | Widget | |
| flex | 해당 child 위젯이 남은 공간을 차지할 비율 | int | 1 |
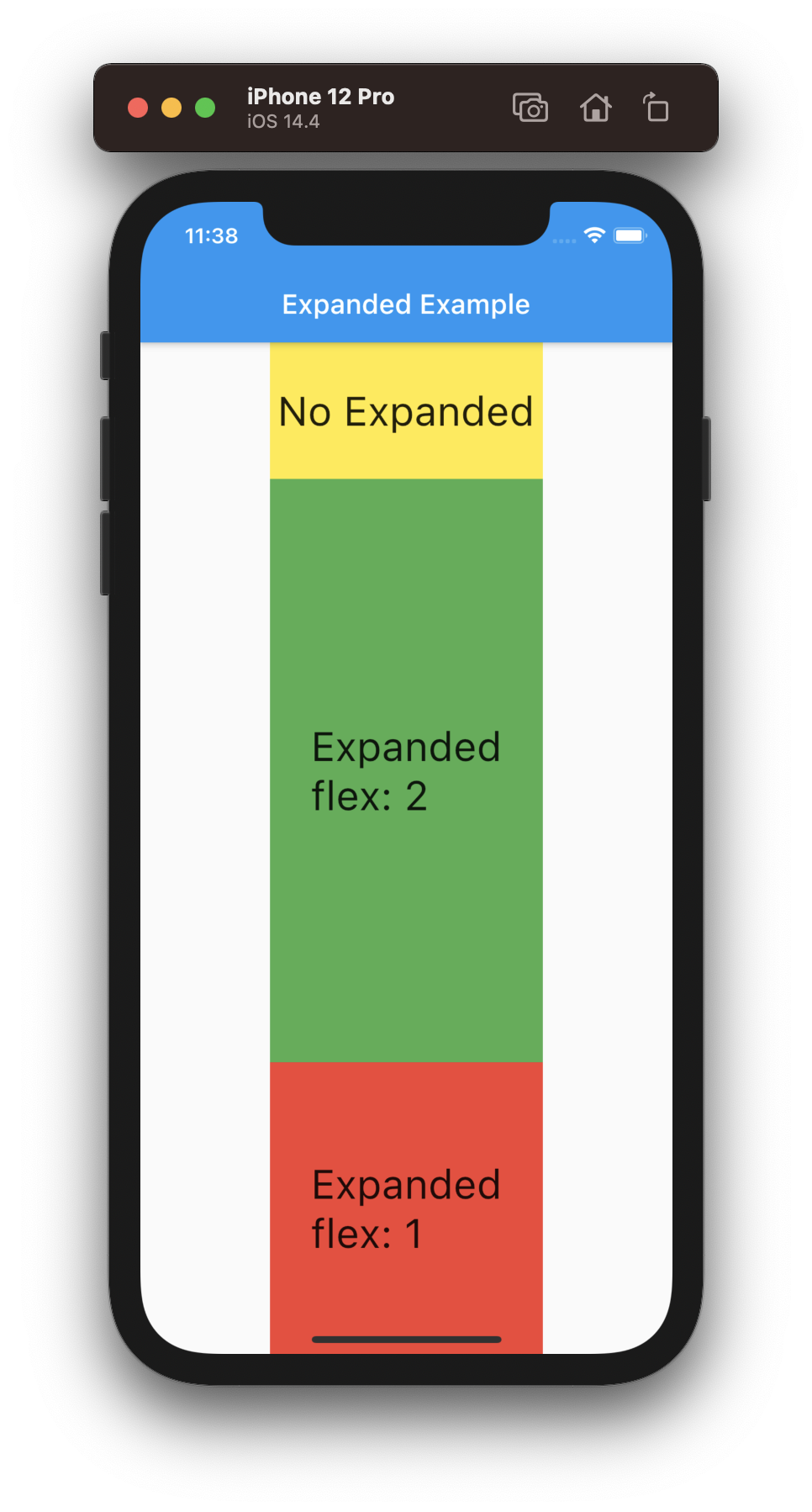
flex
하나 이상의 Expanded Widget이 있을 때 남은 공간을 각 Widget이 차지할 비율을 뜻한다. 예를 들어 flex가 2인 Widget A와 flex가 1인 Widget B가 있다면 남은 공간을 2:1의 비울로 차지한다. 아래는 해당 예시에 대한 이미지이다.

flex 예시에 대한 코드 펼치기/접기
Center(
child: Column(
children: [
Container(
color: Colors.yellow,
height: 100,
width: 200,
child: Center(
child: Text(
'No Expanded',
style: TextStyle(
fontSize: 30,
),
),
),
),
Expanded(
flex: 2,
child: Container(
color: Colors.green,
width: 200,
child: Center(
child: Text(
'Expanded\nflex: 2',
style: TextStyle(
fontSize: 30,
),
),
),
),
),
Expanded(
flex: 1,
child: Container(
color: Colors.red,
width: 200,
child: Center(
child: Text(
'Expanded\nflex: 1',
style: TextStyle(
fontSize: 30,
),
),
),
),
),
],
),
),
노란색 Widget이 차지하고 남은 공간을 초록색 Widget과 빨간색 Widget이 2:1의 비율로 차지하는 것을 확인할 수 있다.

댓글남기기